DoraCMS安装常见问题详解

近期发现关注DoraCMS的童鞋多了很多,有一些熟悉node的,也有一些前端开发新手,都提出来一些宝贵的建议和遇到的一些问题,生哥在此表示感谢,在此总结一些常见问题,帮助大家更好的了解DoraCMS。
DoraCMS 2.0
1、服务器部署(生产环境)报错:找不到路径 '/home/doraData/logsdir/doracms'
这个路径是服务器保存日志的目录,最简单的办法在服务器上新建对应的文件夹就可以了。
2、文章缩略图无法上传的问题。这个问题可能由两种情况导致。
① 之前只允许上传jpg,这个问题已修复,重新更新代码就可以了。
② 发现某种jpg图片,在服务端校验图片格式时没有识别出来,可以这样处理,在下面的位置加入一段代码(这个问题会在下个版本修复):
case 'ffd8ffdb': filetype = 'jpg'; mimetype = ['image/jpeg', 'image/pjpeg']; break;

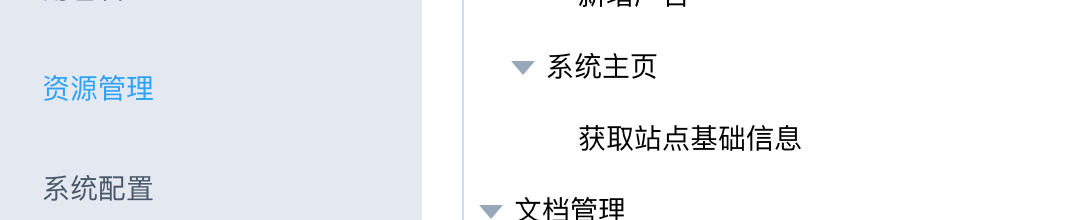
3、后台进去后一片空白。因为近期有更新后台首页,但是没及时更新文档,一片空白的原因是缺少配置,可以参照 html-js.cn 中的资源管理中对系统首页的配置。

也可以重新导入 doracms2.zip 初始化数据。
4、执行npm run dev 报错大致如下:
node ./build/copy
E:\DoraCMS\server\lib\controller\adminUser.js:54
async getUserSession(req, res, next) {
^^^^^^^^^^^^^^
SyntaxError: Unexpected identifier
at createScript (vm.js:56:10)
at Object.runInThisContext (vm.js:97:10)
at Module._compile (module.js:542:28)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)部署文档中已经提到了,doracms2用到了 async 来解决连续回调的问题,但是需要nodejs8.0以上支持,所以请将nodejs版本升级就可以了。
DoraCMS 1.0
1、图片上传报错的问题。
这个在前面的文档已经解释过了,目前DoraCMS上传图片用到了gm压缩,需要本地软件支持(GraphicsMagick Display),windows\linux\mac都有安装方式,具体问度娘。
PS:能不能本地不安装GraphicsMagick?可以的,DoraCMSv1.1.0在setting.js文件中给了一个开关,如果您不需要图片压缩直接上传,也就不需要安装GraphicsMagick了,直接将 imgZip设为false.

2、用户注册提示:“乱写邮箱被我发现了吧!”
其实是邮箱配置不正确导致的,DoraCMS如何配置邮箱:
① 找到 /models/db/settings.js 设置发件箱的账号密码(我用的是QQ邮箱)

② 找到 /util/system.js,设置邮箱服务器名称

如果你是163邮箱,这里就是163,具体其它邮箱可以参考nodemailer官方文档。
注意:留意到现在qq邮箱或者163等邮箱在开启SMTP、IMAP都给了授权码,这样更安全,这时候,在settings.js中 site_email_psd 需要填授权码,而不是邮箱密码,特别注意!
设置正确后,邮件配置就没问题了。
3、数据备份不成功。数据备份一般情况是正常的,我们在settings.js(/models/db/settings.js)文件中可以看到配置数据库备份存放路径:

这路径可以不用改,如果不存在该路径会自动创建。需要注意的是,数据库备份是需要获取mongodb的权限的。打开/util/system.js 找到下面一段:

如果你是本地调试,mongodb没有设置密码,请把下面的注释打开,它下面的一行注释掉。
var cmdstr = 'mongodump -o "'+dataPath+'"';
同理,如果已经是服务器了,mongodb有密码,用下面的
var cmdstr = 'mongodump -u '+settings.USERNAME+' -p '+settings.PASSWORD+' -d '+settings.DB+' -o "'+dataPath+'"';
确认了上面的信息,数据备份就没问题了。
4、后台设置模板提示——空白页,“亲爱哒,请先在后台安装并启用模板喔~!”
打开用户组管理,针对当前管理员用户组,看看是否对模板配置有权限,全部勾选上

PS:
1、1.0版本不在更新
2、本文档会持续补充,如果您遇到其它问题,可以留言提出,我会不断完善,谢谢!
所有文章未经授权禁止转载、摘编、复制或建立镜像,违规转载法律必究。
举报邮箱:doramart@qq.com
推荐阅读
 微信客服
微信客服 微信公众号
微信公众号



